Web applications
Tasks studies - laboratory
Project maintained by dawidolko Hosted on GitHub Pages — Theme by dawidolko
Web Applications 1 (AI1) – Lab 4
HTTP Requests, Forms, PDO
Start of the lab:
• go to the unzipped folder and open the lab4 folder in VSCode,
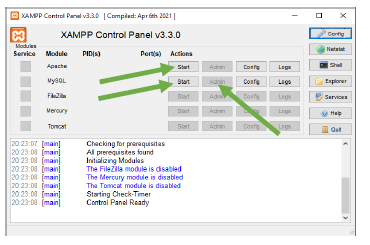
• enable the XAMPP management panel and start the Apache and MySQL modules (Start x2), then click the Admin button next to MySQL to go to the phpMyAdmin panel,

Tasks (HTTP, PHP):
Task 4.1:
Familiarize yourself with the following topics regarding the HTTP protocol:
• HTTP request (request),
• parts of the HTTP request (first line, headers, body),
• first line HTTP requests (GET/POST method, URL, protocol version),
• HTTP request headers (e.g. Host, User-Agent, Accept, Referer, Cookie),
• request body,
• HTTP response,
• HTTP response parts (first line, headers, body),
• first line of HTTP response (protocol version, status code),
• HTTP response headers (e.g. Allow, Content-Type, Set-Cookie, Server, Location),
• response body.
Also, percent encoding (%…).
Task 4.2:
Open the cmd terminal (Command Prompt) in VSCode.
Start the php server for the folder containing the task files.
Open the second tab of the cmd terminal (Command Prompt) in VSCode.
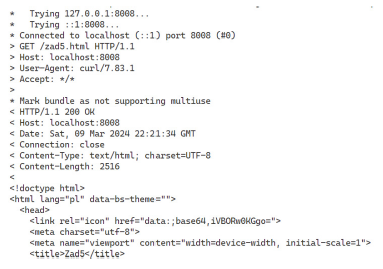
In the second tab of the terminal, execute the cURL command to execute the HTTP request.
In the displayed content, indicate specific elements of the request and HTTP response.
php -S localhost:8008

curl -v http://localhost:8008/zad5.html

Task 4.3:
In a web browser, go to the indicated address and:
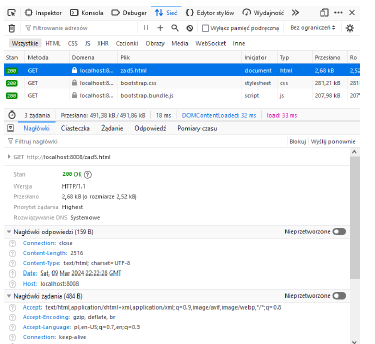
• open the Developer Panel (F12) and go to the Network tab,
• refresh the page (F5),
• click on the first request on the list,
• indicate specific elements of the request and HTTP response in the same way. (unprocessed)
In your web browser, go to:
http://localhost:8008/zad5.html

Task 4.4:
In the phpMyAdmin panel, create a new database ai1_lab4.
The zad4.sql file contains a script that creates a schema for the questions table, which will allow you to store questions from interested people. Execute it in this database. http://localhost/phpmyadmin/
Task 4.5:
The zad5.html file contains the “Request for quote” form. Familiarize yourself with its fields.
Complete its code with the necessary attributes responsible for enabling the transfer of data:
• specify the appropriate method for sending the form (GET or POST),
• specify the path of the script processing the data from the submitted form (to the
zad4.php file from the next task),
• define the name attribute for each of the form fields,
• define the value attribute for the values of some form fields,
• define the appropriate button to submit the form.
http://localhost:8008/zad5.html
Task 4.6:
In the zad6.php file, receive data from the form and use the connection
via PHP Data Objects (PDO) to the ai1_lab4 database to insert a new record with the
question data from the submitted form.
Task 4.7:
Then fill in the form data and:
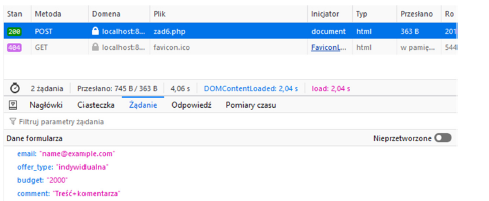
• open the Developer Panel (F12) and go to the Network tab,
• click the form submission button,
• click the request that has occurred,
• indicate the specific elements of the request and HTTP response in the same way, including in particular in the “Request” tab what data was present in the form (request body content).
Check the contents of the questions table.
http://localhost:8008/zad5.html

Task 4.8:
Go to the zad8.php file and use PDO to retrieve the contents of the questions table
and display the data for all questions in a dynamically generated table on the page.
In your web browser, go to:
http://localhost:8008/zad8.php
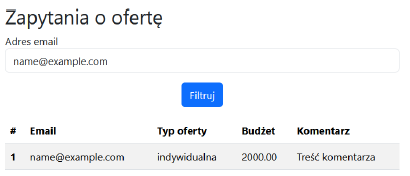
Task 4.9:
Copy the contents of the zad8.php file to the zad9.php file.
Above the table, add a (small) form with one email text field and a
Filter button (the form should use the GET method).
After clicking Filter, the table should display only the data of questions asked by the owner of the given email address (entered into the form field) – filtering operation.
The email parameter should be passed in the query string (Query parameters).
The email field of the form should always contain the last searched phrase.
In your web browser, go to:
http://localhost:8008/zad9.php

Task 4.10: *
Modify the code fragments in the places where the INSERT command (task 4.6) is executed, and the SELECT query with filtering (task 4.8) is executed, so that they are carried out according to
the “prepared statement” approach (if it wasn’t).
Explain the negative aspects of previously used combination of query forms with text from the user (string concatenation). What vulnerability in web applications does this issue concern?
Task 4.11: *
Propose and complete form validation (HTML5 – client-side), so that it tries to prevent form submissions, e.g.:
• with a negative budget,
• with a budget other than a number,
• with an empty email address, etc.
Task 4.12: *
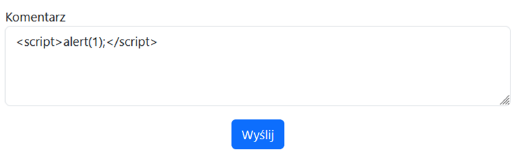
Using the form (task5.html) add new question with the following comment.
Then go to the page with the table of questions (zad8.php).
What vulnerability in web applications does the event concern?
Modify the file zad8.php to prevent it from occurring.
In a web browser, go to the address:
http://localhost:8008/zad5.html

http://localhost:8008/zad8.php
e.g. link
-
– tasks/sub-items to complete/perform independently,
-
– tasks/sub-items for those interested.
File version: v1.1